
こんにちは!
意匠部のおばらです。
先日、石垣島に日本最南端のイベント・コワーキングスペース
「チャレンジ石垣島」がオープンしました!

 石垣島でのテレワーク、憧れますね。
石垣島でのテレワーク、憧れますね。
デスクトップ版のウェブサイトでは
ぐりぐり動く3Dモデルで施設内の様子を見ることができます!
(実はちょっとした仕掛けもあったり?)
石垣島で働いてみたい!という方、ぜひチェックしてみてください。
https://challenge.kayac-zero.com/
ウェブサイトの制作秘話を大公開(予定)!
今後何回かに渡り、ウェブサイトの制作秘話を当ブログでご紹介していこうと思います。
私が担当した中でも特にでデザイン&インタラクションに関わる部分:
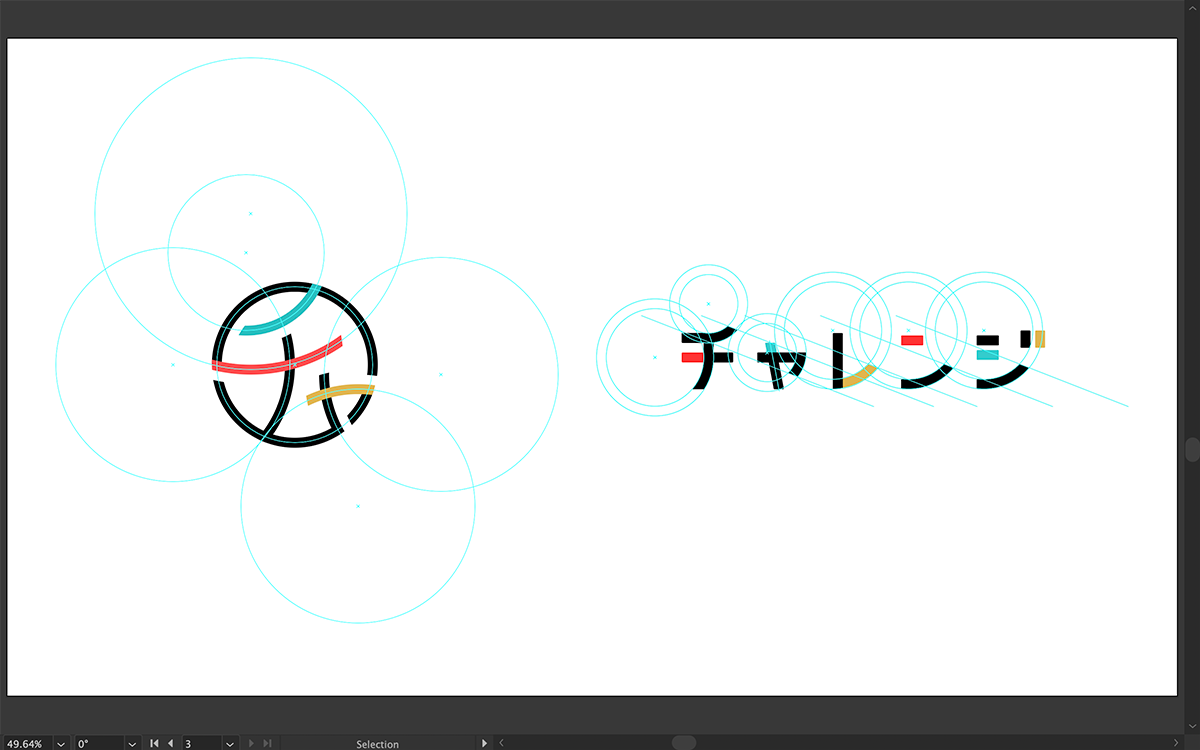
- ロゴデザイン
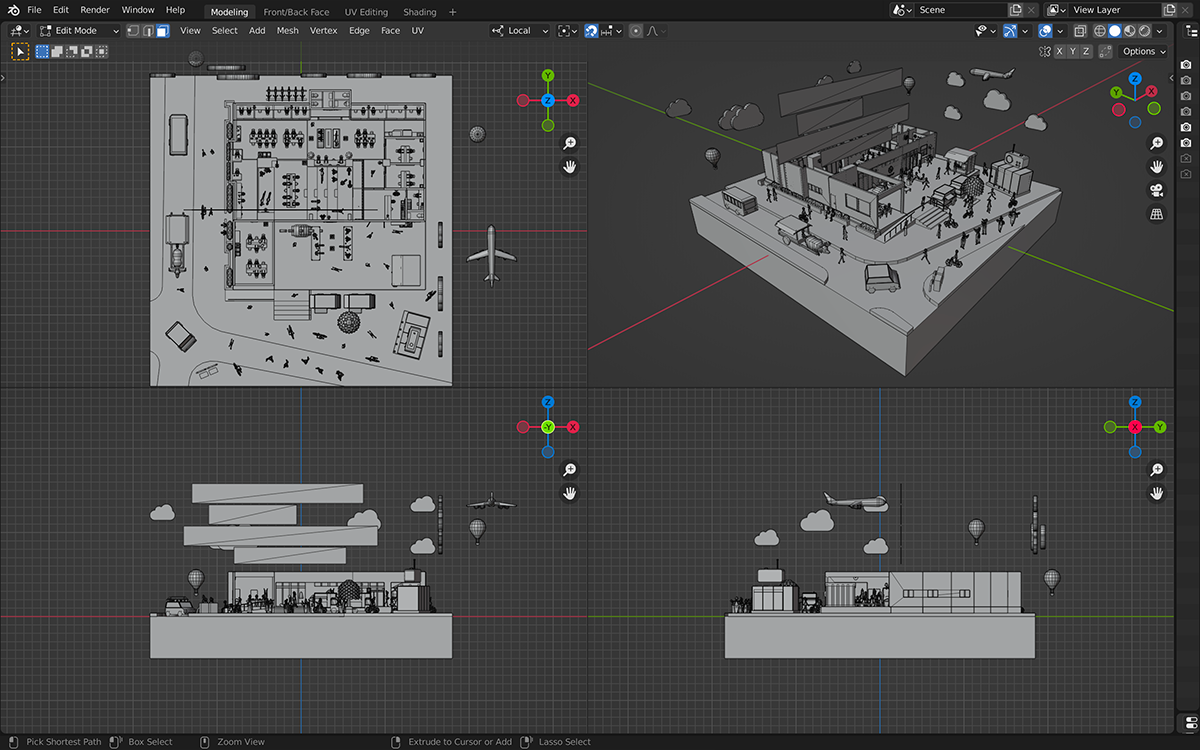
- 3Dモデリング(のディレクション&最適化)
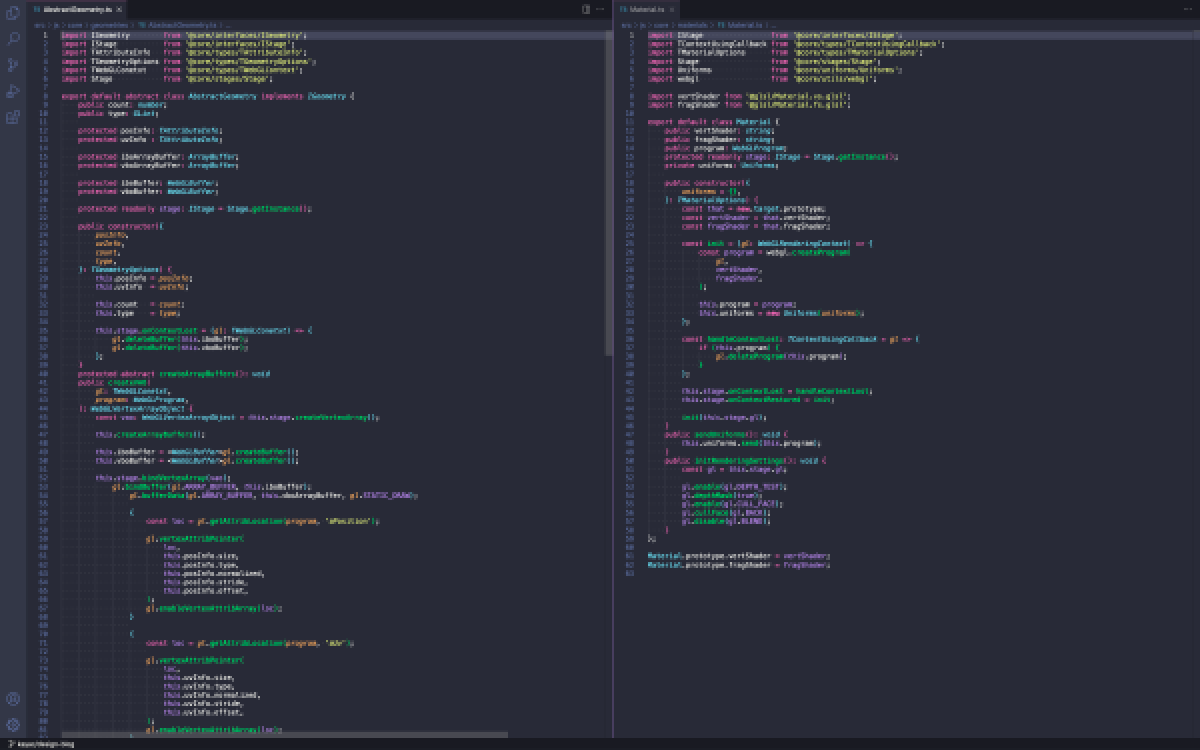
- WebGLでの3D表示&演出
に関して書く予定です。
① ロゴデザイン

制作体制
- メンバー、期間、使用したツール
提案から完成までのプロセス
- 初期要件〜完成まで
- ボツ案
- 提案資料
② 3Dモデリング(のディレクション&最適化)

制作体制
- メンバー、期間、使用したツール
3Dモデル完成までのプロセス
- 初期の提案カンプ〜ディレクション&調整〜完成まで
3Dモデルの最適化
- 頂点座標、UV座標の精度最適化(32bit浮動小数点→16bit符号付き/なし整数にする等)
- インターリーブ化の検討
- 最適化処理の自動化(Node.js)
テクスチャの最適化
- GPU圧縮テクスチャの検討
.avif,.webp,.png/.jpgの出し分け- MSDF(Multi-channel Signed Distance Field) を使ったテクスチャサイズの縮小
③ WebGLでの3D表示&演出

3D表示&演出の実装
- 生WebGLを選択した理由
- スリープ、ディスプレイ切替に伴う Context Lost の対応
- 各種マウスインタラクション
- 昼夜切り替えのロジック
3Dモデルとフロントエンド(TypeScript)の連動
.gltfから.tsの自動生成(Node.js)
GLSL/JSのミニファイ
attribute/uniform/varying変数名の短縮- 数値表記の短縮(
vec2(1.0, 1.0)→vec2(1)など) - 複数の
attribute/uniform/varying変数宣言をそれぞれ一つにまとめる
などなど、なるべく詳しくご紹介していきます。
お楽しみに!
Credits:
Client: 株式会社カヤックゼロ
Creative Director: 柳澤大輔
Producer: 渡邉宇一朗
Project Manager: 孫 銀卿
Art Director: 小原 暢
Front-end Technical Director: 小原 暢
Back-end Technical Director: 元木 駿/佐藤秀哉
Designer: 小原 暢/鈴木菜々子/髙木 凜
3D Artist: 濵村明子(GLITTERS Inc.)/小原 暢
Front-end Engineer: 菅原 陸(D-THREE Inc.)/小原 暢
Back-end Engineer: 舩越南斗
Inquiry/Reservation Website by: 村式株式会社
Special Thanks to: 合同会社empty